Tutorial
How To Build an Elastic Range Input with SVG and anime.js

Introduction
In HTML5, many new types of input attributes were introduced for the form element, such as color, date, range, and many more. Although functionally these new types of input works, they often do not meet the aesthetic needs of web applications.
To give these input types a modern design, one can use such front, this tutorial will simulate the behavior of a range input with a component using SVG to draw the path and anime.js to perform the animations.
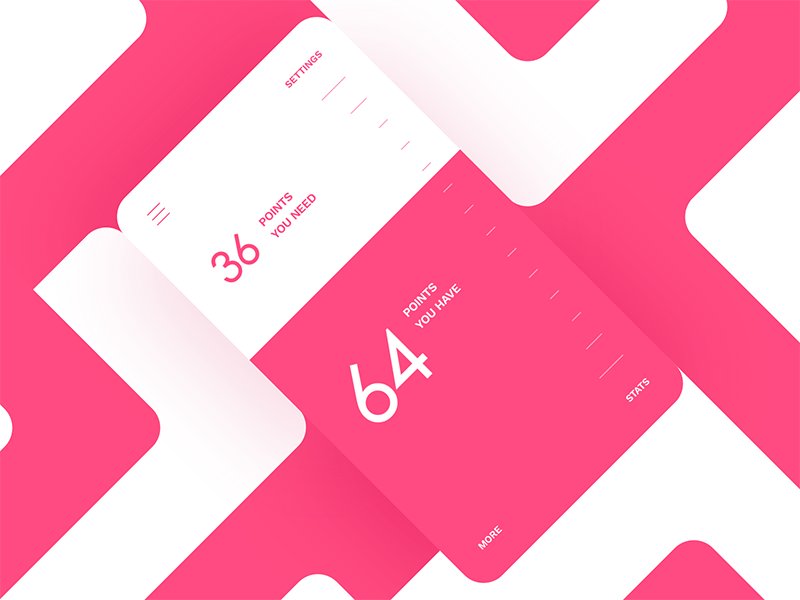
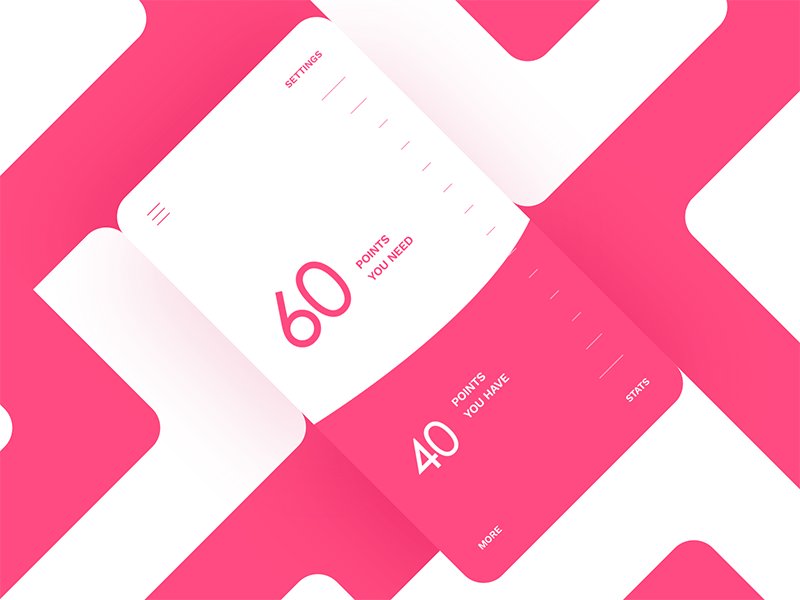
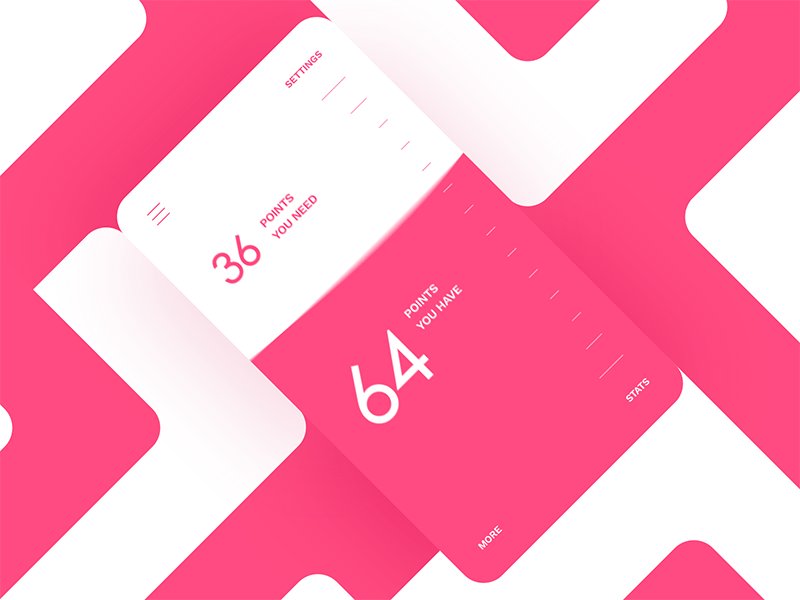
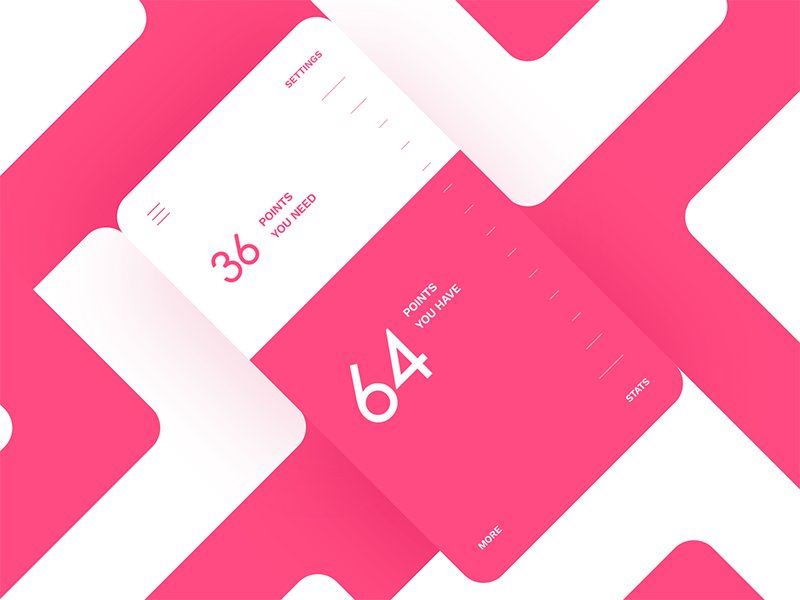
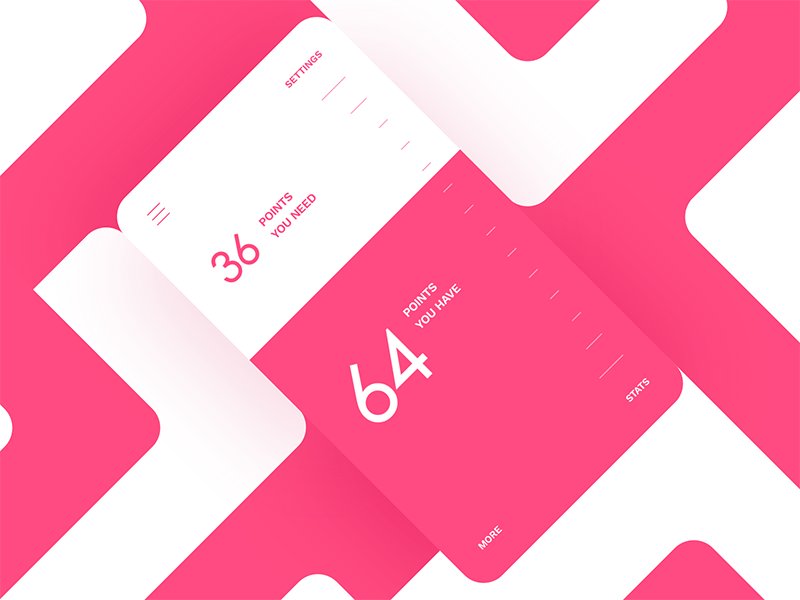
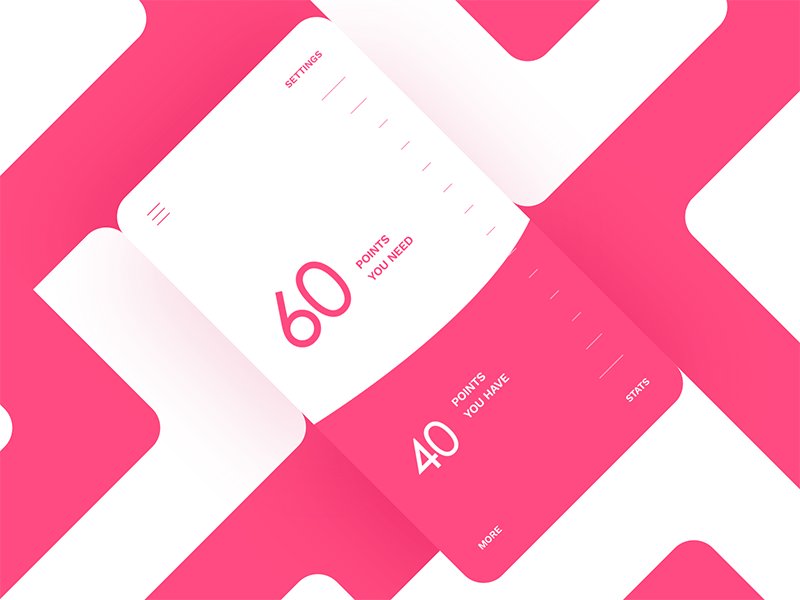
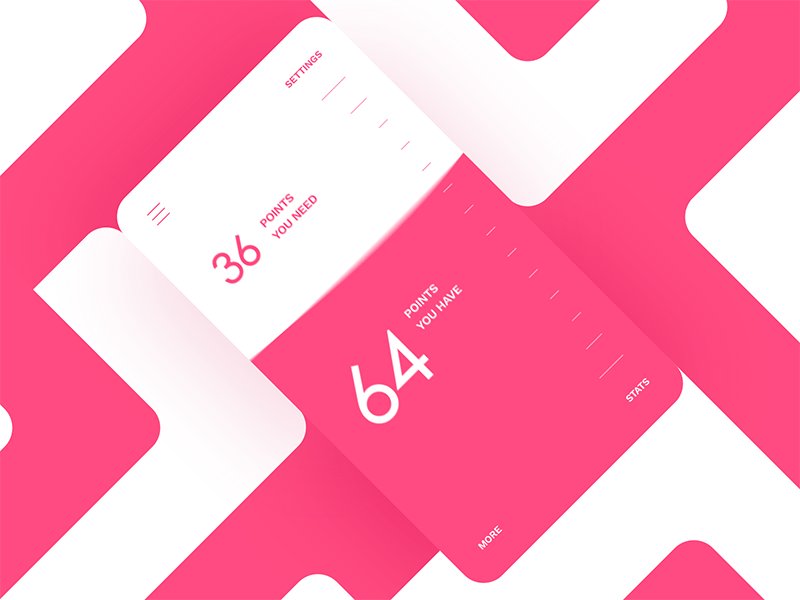
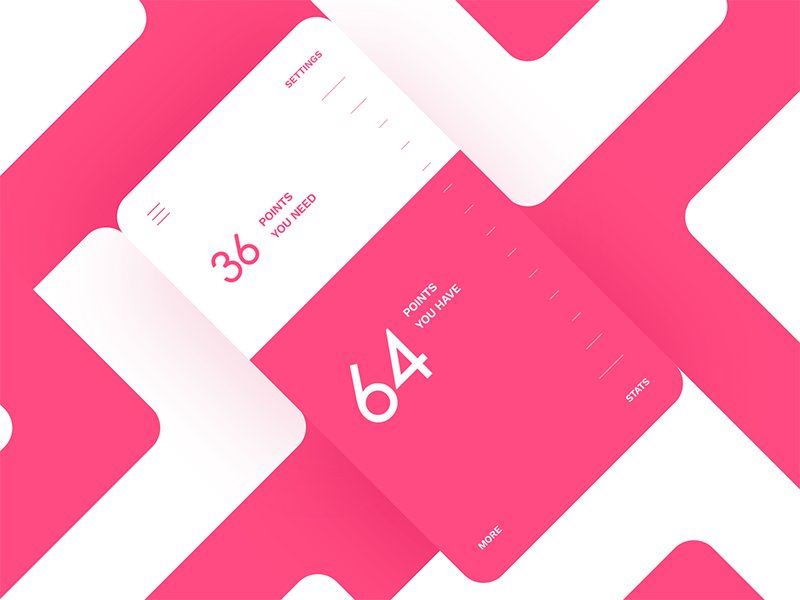
Once you follow this tutorial, you will know the essential steps to creating a range input design like the following:

Note: This original animation, which we have used as inspiration, can be found on this dribble shot by Stan Yakusevich.
If you would like to see the final product, check it out on CodePen.
Step 1 — Coding the Markup with HTML and SVG
In this first step, we will see the main HTML structure that we will use. Please read the comments so you do not miss a single detail:
As we can see, our component contains an actual input of type range, which we will update properly with Javascript. Having this input element and our component in a common HTML form allows us to send the value of the input (along with the other form data) to the server on submit.
Now let’s see the SVG elements that we need, commented for a better understanding:
Note: If this is the first time you use the SVG path element or you don’t understand how they work, you can learn more in this tutorial from Mozilla.
Finally, we need another piece of code to show the values and texts that appear in the original animation:
Now let’s look at the styles.
Step 2 — Adding Styles
We will start styling the wrapper element:
As you can see, apart from the basic styles to achieve a proper appearance and centering the element, we have disabled the user’s ability to select anything within our component. This is important, since we will implement a “drag and drop” type interaction, and therefore if we allow the “select” functionality, we can get unexpected behaviors.
Next we will hide the actual input element, and position the svg (.range__slider) element properly:
To color the SVG elements we use the following code:
Now let’s see the main styles used for the values. Here the transform-origin property plays an essential role to keep the numbers aligned with the text in the desired way, as in the original animation.
Step 3 — Adding Interactions with JavaScript
Now it’s time to add the interactions and start animating things.
First, let’s see the code needed for simulating the drag and drop functionality, listening to corresponding events, doing math work, and performing animations. Please note we are not including the whole code, but only the fundamental parts to understand the behavior.
Now we can take a look at the updateValue function. This function is responsible for updating the component values and moving the slider in correspondence with the cursor position. We have commented exhaustively every part of it, for a better understanding:
As we have seen, within the previous function there is a call to the buildPath function, which is an essential piece in our component. This function will let us build the path for the slider, given the following parameters:
dy: distance in theyaxis that the mouse has been moved since themousedownortouchstartevent.ty: distance in theyaxis that thepathmust be translated.
It also uses the mouseX value to draw the curve to the cursor position on the x axis, and return the path in String format:
Finally, let’s see how to achieve the interesting elastic effect:
As you can see, it was necessary to implement two consecutive animations to achieve an exaggerated elastic effect, similar to the original animation. This is because a single animation using the elasticOut easing function is not enough.
Conclusion
In this tutorial, we have developed a component to simulate the behavior of an input of type range, but with an impressive effect, similar to the original animation:

You can check the final result, play with the code on Codepen, or get the full code on Github.
Thanks for learning with the DigitalOcean Community. Check out our offerings for compute, storage, networking, and managed databases.
While we believe that this content benefits our community, we have not yet thoroughly reviewed it. If you have any suggestions for improvements, please let us know by clicking the “report an issue“ button at the bottom of the tutorial.
This textbox defaults to using Markdown to format your answer.
You can type !ref in this text area to quickly search our full set of tutorials, documentation & marketplace offerings and insert the link!